Mohamed shanavas Pambinezhath - Operator - TTB.belgium, Delivery fruit in belgium. CSS staff in london.UBER MIni cab driver in london | LinkedIn

Belgium: Higher Health Council advises prioritisation of migrant workers for COVID-19 vaccination | European Website on Integration

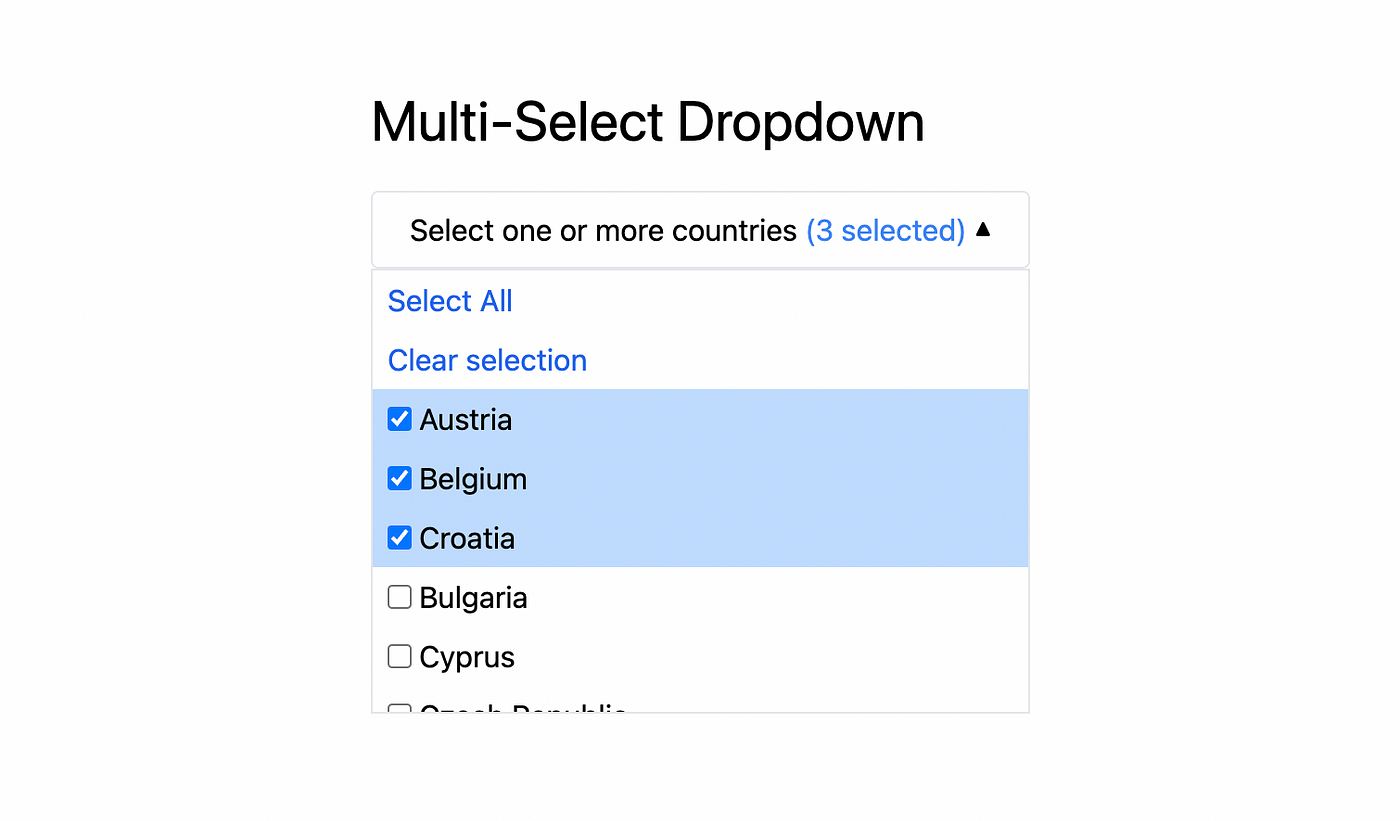
How to implement a Multi-Select Dropdown component with React and Tailwind CSS | by Anton Prudkohliad | Oct, 2023 | Medium



/filters:no_upscale()/news/2022/10/container-queries-modular-css/en/resources/1Container%20Queries%20The%20next%20step%20towards%20a%20truly%20modular%20CSS%20by%20Maarten%20Van%20Hoof%2000-00-12-1667000879845.png)